Lange haben wir gesucht und vor lauter Verzweiflung zwischenzeitlich sogar über einen Aufruf in der Rochade Europa nach ihm gefahndet, doch nun ist er endlich da - unser neuer PGN Viewer für Schachpartien. OK, das ist jetzt vielleicht nicht unbedingt eine Meldung, die Sie aus Ihrem Stuhl katapultiert, aber sollten Sie jemals in die Verlegenheit kommen und für Ihre eigene oder die Webseite Ihres Vereins nach einem PGN-Viewer suchen, der nicht aussieht, als wäre er von einem Farbenblinden entworfen worden und der obendrein noch in allen Bildschirmauflösungen und auf dem Handy gut aussieht, dann werden Sie unseren Enthusiasmus vielleicht verstehen. Denn es gibt im Netz hierzu fast nur Schrott.
Bislang verwendeten wir für unsere auf dem CMS Drupal basierende Webseite ein Plugin namens pgn4web, das grundsätzlich zwar funktionierte, aber im Hinblick auf den Code aus der Steinzeit des WWW stammt. Die Anpassungsmöglichkeiten waren bescheiden, die Optik ebenfalls und auf dem Handy bekamen wir es nur mit viel Mühe einigermaßen ins schmale Display gequetscht. Auch wenn dieser Viewer letztlich tat, was er sollte - er musste einfach weg; ein so rudimentäres, klobiges Codemonster hat auf der Webseite der stärksten Schachliga der Welt schlichtweg nichts zu suchen. Und so graste ich abendelang das Netz nach Alternativen ab. Inzwischen könnte ich wohl bei irgendeiner Art von "Wetten, dass..."-Nachfolger mit der Behauptung antreten, dass ich die ersten 10 Trefferseiten von google für alle erdenklichen Kombinationen von "PGN", "Chess", "Viewer" und "responsive" auswendig kenne, denn ich habe sie alle schon mehrfach durchforstet.
Ein Hinweis auf diese Seite sollte schließlich unsere lange Suche zum Ende führen. Ein Viewer. Der gut aussieht. Responsive ist. Und mit nur ganz wenig Code eingebaut werden kann. Das sah verdächtig nach Nirwana aus.
Und das war es auch, allerdings war der Leidensweg noch nicht sofort zu Ende, denn der erste Testeinbau endete direkt in einer Katastrophe, was allerdings nicht die Schuld des Viewers war. Vielmehr "biss" sich die für ihn benötigte JQuery-Version mit der auf unserer Seite installierten derart, dass es unmöglich war, die beiden zusammen laufen zu lassen. Aktivierte man das selbst geschriebene Plugin für den Viewer, verschwand das Administrationsmenü der Webseite postwendend auf Nimmerwiedersehen und es sollte einen weiteren Monat dauern, bis es schließlich gelang, die beiden JQueries so voneinander zu trennen, dass sie sich gegenseitig nicht mehr in die Quere kamen.
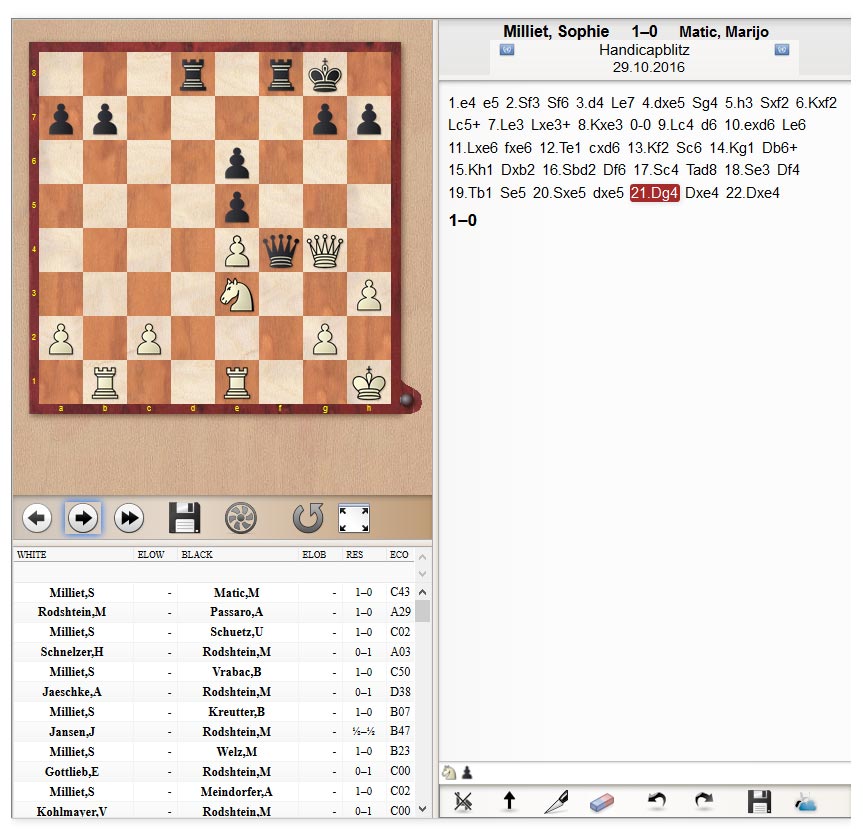
Nach diesem kleinen Exkurs in die täglichen Leiden eines Webmasters nun aber endlich zum Viewer himself. Wie gesagt wurde er von ChessBase programmiert und ersetzte vor vielleicht einem Jahr(?) den alten, der, soweit ich mich erinnere, noch in einem Iframe daherkam und in etwa so aussah. Ein Quantensprung zum neuen Viewer, auf dessen umfangreiche Funktionalität wir ein bisschen näher eingehen sollten:

Die Basiselemente sind klar: Die im Viewer geladene(n) Partie(n) können mit den einfachen Pfeiltasten unter dem Diagramm nachgespielt werden. Ein Klick auf den doppelten Pfeil rechts daneben aktiviert den AutoPlay-Modus, wonach ca. alle drei Sekunden ein Zug der geladenen Partie automatisch ausgeführt wird. Darunter sieht man alle verfügbaren Partien und kann mit einem Klick darauf die auswählen, die man nachspielen möchte. Soweit, so Standard, aber jetzt wird es spannend.
Computerkiebitz mit einem Klick
Eine tolle Sache ist z.B. die hinzuschaltbare Engine, die durch einen Klick auf das Symbol ![]() aktiviert werden kann. Diese öffnet ein kleines Variantenfenster direkt unterhalb des Diagramms und zeigt die laufenden Berechnungen eines auf dem CB-Servers laufenden Schachprogramms in guter Qualität - nach nur wenigen Sekunden erreicht diese Engine eine stolze Tiefe von 15-18 Halbzügen, was für die Anzeige der in der Stellung liegenden taktischen Motive mehr als ausreichend ist. Will man mehr als nur einen Kandidatenzug berechnen lassen, so ist das problemlos möglich, indem man im Enginefenster auf das kleine Plus-Icon klickt. Diese Engine ist ein überaus nützlicher Helfer, denn wie oft spielt man Großmeisterpartien im Netz nach und stößt irgendwann auf einen Moment, wenn ein scheinbar naheliegender Zug nicht gespielt wurde und man sich den Kopf vergeblich darüber zerbricht, was der Grund dafür gewesen sein könnte. Mit dem ChessBase-Viewer kein Problem, denn man kann im Brettfenster auch selbst Züge ausführen und diese von der Engine bewerten lassen.
aktiviert werden kann. Diese öffnet ein kleines Variantenfenster direkt unterhalb des Diagramms und zeigt die laufenden Berechnungen eines auf dem CB-Servers laufenden Schachprogramms in guter Qualität - nach nur wenigen Sekunden erreicht diese Engine eine stolze Tiefe von 15-18 Halbzügen, was für die Anzeige der in der Stellung liegenden taktischen Motive mehr als ausreichend ist. Will man mehr als nur einen Kandidatenzug berechnen lassen, so ist das problemlos möglich, indem man im Enginefenster auf das kleine Plus-Icon klickt. Diese Engine ist ein überaus nützlicher Helfer, denn wie oft spielt man Großmeisterpartien im Netz nach und stößt irgendwann auf einen Moment, wenn ein scheinbar naheliegender Zug nicht gespielt wurde und man sich den Kopf vergeblich darüber zerbricht, was der Grund dafür gewesen sein könnte. Mit dem ChessBase-Viewer kein Problem, denn man kann im Brettfenster auch selbst Züge ausführen und diese von der Engine bewerten lassen.
Partie bearbeiten wie mit einer Software
Spielt man auf dem Brett einen eigenen Zug, wird dieser, wie auch von der ChessBase-Software gewohnt, als Variante in die Notation eingefügt, die man beliebig lange weiterführen, bearbeiten und sogar zusammen mit der Parrie speichern kann. Denn rechts unten, unterhalb der Navigation, befindet sich noch eine weitere Icon-Leiste, die ausgezeichnet für die Bearbeitung der aktuellen Partie verwendet werden kann und damit praktisch schon fast wie eine richtige Software funktioniert: ![]() . Die Funktionalität der Icons von links nach rechts:
. Die Funktionalität der Icons von links nach rechts:
- Löschen: Hiermit können Sie eine Variante, die Sie in der Partie erzeugt haben, wieder entfernen. Klicken Sie zunächst auf die Variante im Notationsfenster und dann auf das Löschen-Icon
- Variante aufwerten: Macht aus einer Neben- eine Hauptvariante (und damit die bisherige Hauptfortsetzung der Partie zu einem Nebenzweig) oder schiebt, bei verschachtelten Variantenbäumen, eine Zugfolge eine Ebene höher.
- Ausschneiden: Schneidet eine Haupt- oder Nebenvariante an der Stelle ab, die gerade ausgewählt (= rot unterlegt) ist.
- Entkomentieren: Entfernt alle Kommentare und Varianten aus dem Partietext. Nur die Hauptvariante bzw. eigentliche Partie bleibt stehen.
- Rückgängig: Klasse Feature, das eine soeben getätigte Aktion vollständig rückgängig macht. Hervorragend ist auch, dass dies nicht nur auf die letzte Aktion beschränkt ist, sondern so lange ausgeführt werden kann, bis der Ursprungszustand der Partie wiederhergestellt ist.
- Wiederholen: Macht quasi die Rückgängig-Aktion wieder rückgängig. Ideal für Unentschlossene.
- Speichern: Erlaubt das Speichern der Partie auf der Festplatte. Inklusive aller getätigten Änderungen und Varianten.
- In MyGames exportieren: Ermöglicht es Ihnen, die Partie in die ChessBase Cloud zu exportieren, sofern Sie über einen CB-Account verfügen. Dieser ist absolut kostenlos und ermöglicht es Ihnen, ihre persönliche Partiendatenbank im Netz zu erstellen, bearbeiten und v.a. überall mitzunehmen, ohne dass sie hierfür eine Software installiert haben müssen. Die Anmeldung für den kostenfreien Account finden Sie hier.
Einbau in die eigene Homepage
Für die meisten Webseiten ist die Implementierung dieses wirklich großartigen Viewers denkbar einfach und auch für Laien relativ problemlos machbar. Gehen Sie hierbei wie folgt vor:
1) Bei einer statischen HTML-Seite
Wenn Sie kein Content-Management wie Joomla, WordPress, Drupal oder ähnliches für Ihre Homepage haben, geht es am schnellsten. Öffnen Sie die Unterseite, in die Sie den Player einbauen möchten, mit einem Editor (z.B. Notepad++) und fügen Sie zwischen die Tags <head> und </head> folgende drei Zeilen ein:
<link rel="stylesheet" type="text/css" href="https://pgn.chessbase.com/CBReplay.css">
<script src="https://pgn.chessbase.com/jquery-3.0.0.min.js"></script>
<script src="https://pgn.chessbase.com/cbreplay.js" type="text/javascript"></script>
Damit stellen Sie sicher, dass die Formatierung (CSS) des Viewers und seine Funktionen (JS bzw. JQuery) direkt vom ChessBase-Server geladen werden. Dies sollte im <head>-Bereich der Seite getan werden damit sichergestellt ist, dass die Skripte verfügbar sind, ehe der Player aufgerufen wird. Anschließend geben Sie an der Stelle, wo Sie den Player angezeigt haben möchten, aber auf alle Fälle zwischen den <body> und </body>-Tags, dies ein:
<div class="cbreplay">
Ihre PGN
</div>
und ersetzen "Ihre PGN" mit der Partienotation. Die Notation einer Schachpartie können Sie unter Windows ganz leicht bekommen, indem Sie die PGN mit der rechten Maustaste anklicken und unter "Öffnen mit..." einen Texteditor auswählen. Achten Sie aber darauf, dass der Haken bei "Diesen Dateityp immer mit diesem Programm öffnen" nicht gesetzt ist, denn sonst geht die Verknüpfung zwischen dem Dateityp und ihrer dem Typ zugeordneten Software verloren. Im Editor können Sie den kompletten Text markieren, kopieren und zwischen <div class="cbreplay"> und </div> einfach einfügen. Fertig.
2) In einem Content-Management System
In einem CMS wie Joomla oder Wordpress ist es nicht mehr ganz so einfach, zumindest wenn man es perfekt machen will. Angesichts der vielen CMS-Systeme auf dem Markt, die darüber hinaus noch in vielen verschiedenen Versionen existieren, ist es praktisch unmöglich, hierzu eine allgemeingültige Anleitung zu schreiben. Es ist aber gut möglich, dass Sie auch ohne komplexen Einbau auskommen können, indem Sie den Code auf der gewünschten Seite direkt in den Editor eingeben. In Joomla 3.6.4 beispielsweise funktioniert es auch, einen neuen Artikel anzulegen, den Editor kurz auszuschalten (durch Klick auf "Toggle Editor") und dann die Zeilen
<link rel="stylesheet" type="text/css" href="https://pgn.chessbase.com/CBReplay.css">
<script src="https://pgn.chessbase.com/jquery-3.0.0.min.js"></script>
<script src="https://pgn.chessbase.com/cbreplay.js" type="text/javascript"></script> und
<div class="cbreplay">
Ihre PGN
</div>
direkt einzufügen. Ggfs. müssen Sie in den Einstellungen des Editors noch Javascript und CSS erlauben, dann sollte es funktionieren.
Fazit: Eine klasse Viewer
Um es kurz zu machen - wir sind absolut begeistert; der ChessBase-Viewer ist der unserer Meinung nach mit weitem Abstand beste frei verfügbare im Internet. Seine umfangreiche Funktionalität, das ansprechende Design, die Anpassung an alle Auflösungen und Geräte und der kinderleichte Einbau machen ihn zu einem Feature, das neue Maßstäbe setzt. Wir vergeben 5 von 5 Sternen!


