Zeigen Sie den aktuellen Tabellenstand der Schachbundesliga auf Ihrer Homepage an - indem Sie nur eine einzige Codezeile in Ihren Quelltext einfügen. Einfacher gehts wirklich nimmer...
Bieten Sie den Besuchern Ihrer Webseite einen zusätzlichen Service an, indem Sie die Tabelle der Schachbundesliga in Ihren Content einbauen. Hierfür bedarf es keiner Programmier- oder HTML-Kenntnisse. Es genügt, wenn Sie ein paar Codezeilen per Copy & Paste einfügen. Wenn Ihre Homepage auf Joomla 3.x basiert, können Sie auch einfach unser Modul installieren.
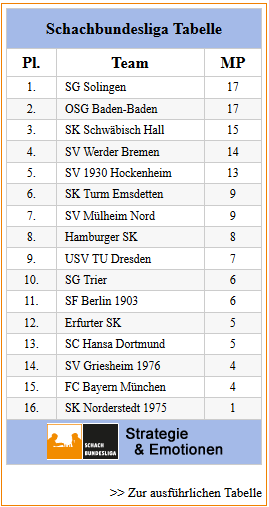
Die aktuelle Tabelle der Schachbundesliga

Die Tabelle bzw. die "Blitztabelle" ist eine vereinfachte Ansicht der aktuellen Rangliste, die sich nach jedem Spieltag selbstständig aktualisiert. Sie enthält darüber hinaus auch Links zu den Seiten der Mannschaften und zur ausführlichen Tabellenansicht.
a) Einbau in eine HTML-Datei
Der Einbau in eine HTML-Datei erforder nur eine einzige Codezeile. Kopieren Sie diese wie unten stehend und fügen Sie sie in Ihre HTML-Datei irgendwo zwischen <body> und </body> dort ein, wo Sie die Tabelle haben möchten. Sie benötigt in der Breite mindestens ca. 200 Pixel und in der Höhe ca. 500 Pixel. Sie passt sich in der Breite automatisch an den verfügbaren Platz an (Maximalbreite: 300 Pixel). Die geeignetste Platzierung ist auch hier am ehesten eine Sidebar am linken oder rechten Rand.
<script type="text/javascript" src="https://www.schachbundesliga.de/sites/all/themes/seven_sbl/php/sbl_blitztabelle.php?target=_blank"></script>
<!-- Ende Schachbundesliga Blitztabelle -->
Wenn beim Einfügen zwischen den Tags <script> und </script> Zeilenumbrüche entstehen, dann entfernen Sie diese, sonst können Fehler auftreten.
Das Setzen des Parameters am Ende (?target=_blank) bewirkt, dass sich die Webseite der Schachbundesliga in einem neuen Tab oder gar Fenster öffnet. Ob man das tun sollte oder nicht ist eine Frage des persönlichen Geschmacks. Während einige fürchten, auf diese Weise Besucher zu verlieren, vertreten andere die Meinung, dass man dem User zutrauen kann, im Bedarfsfall den "Zurück"-Button selbst zu finden. Ich persönlich bevorzuge es, nicht ungefragt neue Tabs zu öffnen - wenn der User das will, kann er das ja mit einem einfachen Rechtsklick auf den LInk selbst erledigen.
b) Farboptionen
Wem das CI der Bundesliga nicht zusagt oder das Orange nicht zum Design der eigenen Webseite passt, der kann eigene Farbparameter mit der URL übergeben. Hierzu gibt es ingesamt 3 Parameter:
- bgcolor: Die Hintergrundfarbe des Headers und Footers der Tabelle.
- linkcolor: Die Farbe der Links, also der Vereinsnamen und des Links "Zur ausführlichen Tabelle"
- headingcolor: Die Farbe der Tabellenüberschrift. Diese ist aktuell weiß, aber wenn Sie für bgcolor einen hellen Farbton wählen, müssen Sie die Tabellenüberschrift entsprechend dunkler machen, da man sie sonst nicht mehr sieht.
- bordercolor: Die Farbe des dünnen Rahmens außen um die Tabelle herum.
Übergeben Sie Farbwerte ohne führendes "#" als Hexadezimalcode, wie er im Web für Farben verwendet wird. Einen Farbwähler hierfür finden Sie beispielsweise hier.
Eine Muster-Codezeile sieht demnach so aus: <script type="text/javascript" src="https://www.schachbundesliga.de/sites/all/themes/seven_sbl/php/sbl_blitztabelle?bgcolor=[Farbwert für Hintergrundfarbe des Headers und Footers]&linkcolor=[Farbwert der Linkfarbe]&headingcolor=[Farbwert der Überschrift]&bordercolor=[Farbwert der Rahmenfarbe]"></script>
<script type="text/javascript" src="https://www.schachbundesliga.de/sites/all/themes/seven_sbl/php/sbl_blitztabelle.php?bgcolor=a4bae8&linkcolor=000&headingcolor=000&bordercolor=f18000"></script>
Das obige Beispiel hat als Überschrift- und Linkfarbe jeweils Schwarz (Farbcode 000), als Rahmenfarbe einen Orangeton (f18000) und als Farbe für Header und Footer ein helles Blau (Farbcode hier a4bae8). Aber Sie können das nach Belieben anpassen.
c) Einbau in Joomla 3.x
Noch einfacher geht es, wenn Sie das Content-Management-System (CMS) Joomla 3.x verwenden. In diesem Fall können Sie sich unser Tabellen-Modul im unten stehenden Downloadbereich herunterladen und es im Adminbereich Ihrer Homepage installieren. Gehen Sie hierbei wie folgt vor:
- Laden Sie das Modul herunter
- Gehen Sie im Backend Ihrer Webseite in den Menüpunkt Erweiterungen -> Verwalten
- Klicken Sie auf "Durchsuchen...", wählen die heruntergeladene ZIP-Datei aus (diese vorher nicht entpacken!) und klicken Sie abschließend auf "Hochladen und Installieren".
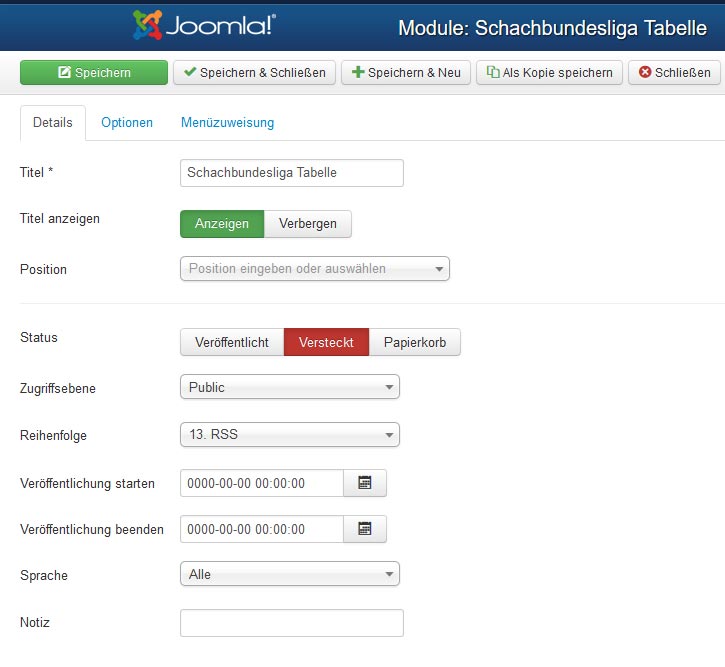
Das Modul sollte nun erfolgreich installiert worden sein, doch damit es angezeigt wird, müssen Sie noch ein paar Einstellungen vornehmen. Wechseln Sie zu Einstellungen -> Module und suchen Sie das Modul "Schachbundesliga Tabelle". Öffnen Sie es durch Klick auf den Modulnamen. Sie gelangen nun auf die folgende Ansicht:

Klicken Sie zunächst bei "Titel anzeigen" auf "Verbergen", denn das Modul hat den Titel bereits im Quellcode implementiert. Anschließend wählen Sie eine Position für das Modul. Diese ist von Ihrem verwendeten Template abhängig; wenn Sie den Ticker am linken oder rechten Rand platzieren möchten, dann dürfte die richtige Position "Sidebar Left (bzw. Right)" oder auch einfach nur "Left" bzw. "Right" heißen.
Zum Abschluss gehen Sie noch auf "Menüzuweisung" und wählen die Seiten aus, auf denen das Modul erscheinen soll. Am einfachsten ist es, wenn Sie "Auf allen Seiten" auswählen, aber hier ist natürlich auch jede andere Einstellung möglich. Sobald Sie nun gespeichert haben, sollte der Ticker auf Ihrer Webseite erscheinen.
Download